
Дизайн карт Apple Wallet и Google Wallet
Дизайн карт Apple Wallet и Google Wallet очень похожи, обе платформы дают широкие возможности для создание карты в стилистике бренда. В статье рассмотрим структуру карты и какие файлы необходимо подготовить, чтобы создать привлекательную карту лояльности для пользователей.
Структура карты Apple

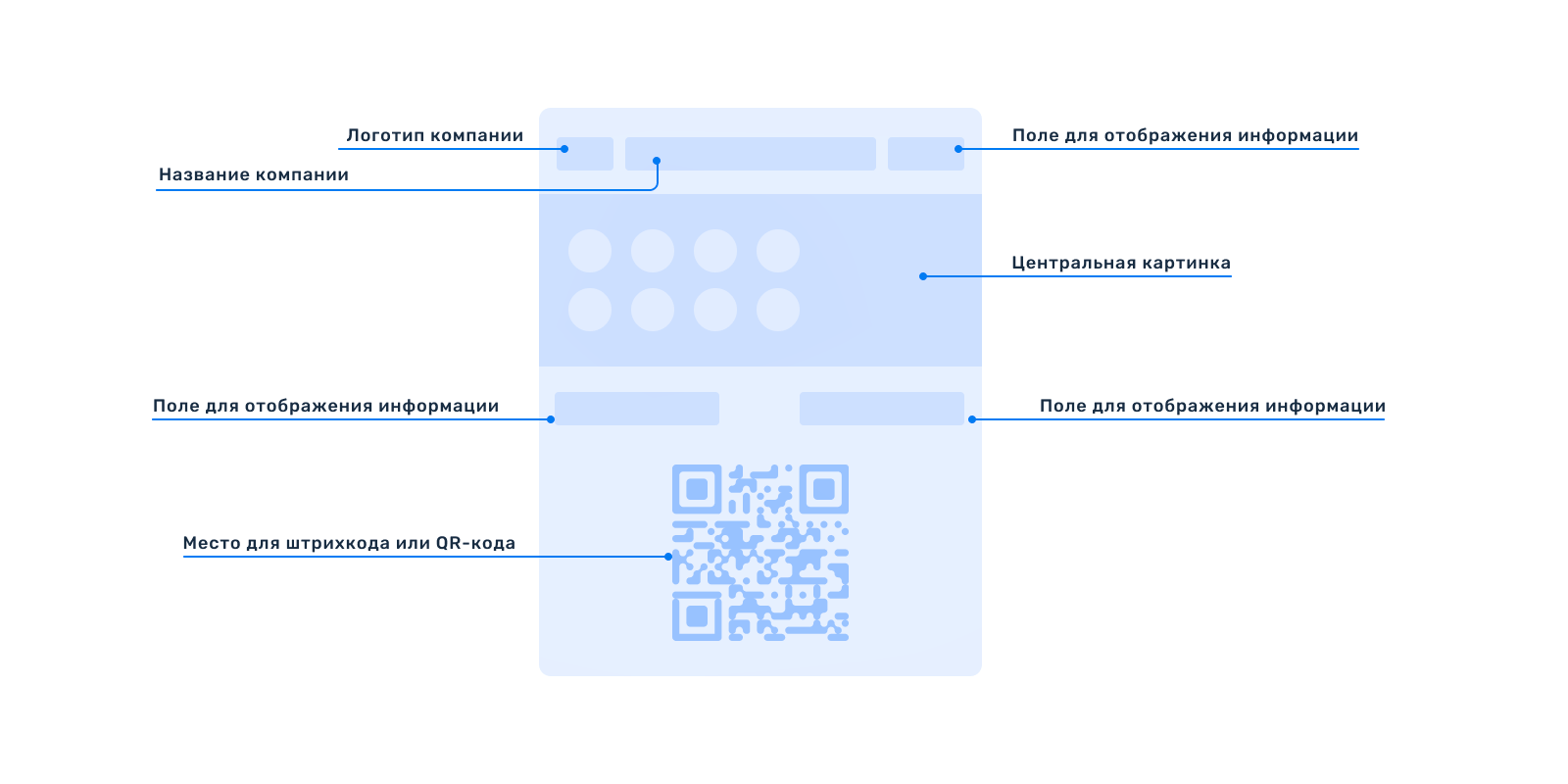
Суммарно структуру карты можно разделить на 4 составляющих:
- Логотип компании (logo) - расположен в левом верхнем углу карты.
- Центральная картинка (stripe) - расположена сразу после верхних полей карты.
- Поля для отображения информации - главное из них расположено в верхнем правом углу, дополнительные поля расположены под центральной картинкой
- Место для штрих-кода / QR-ко�да - расположено по центру снизу карты
Также для любой карты можно выбирать цвета: самой карты, заголовков и текста под заголовками.
Структура карты Google

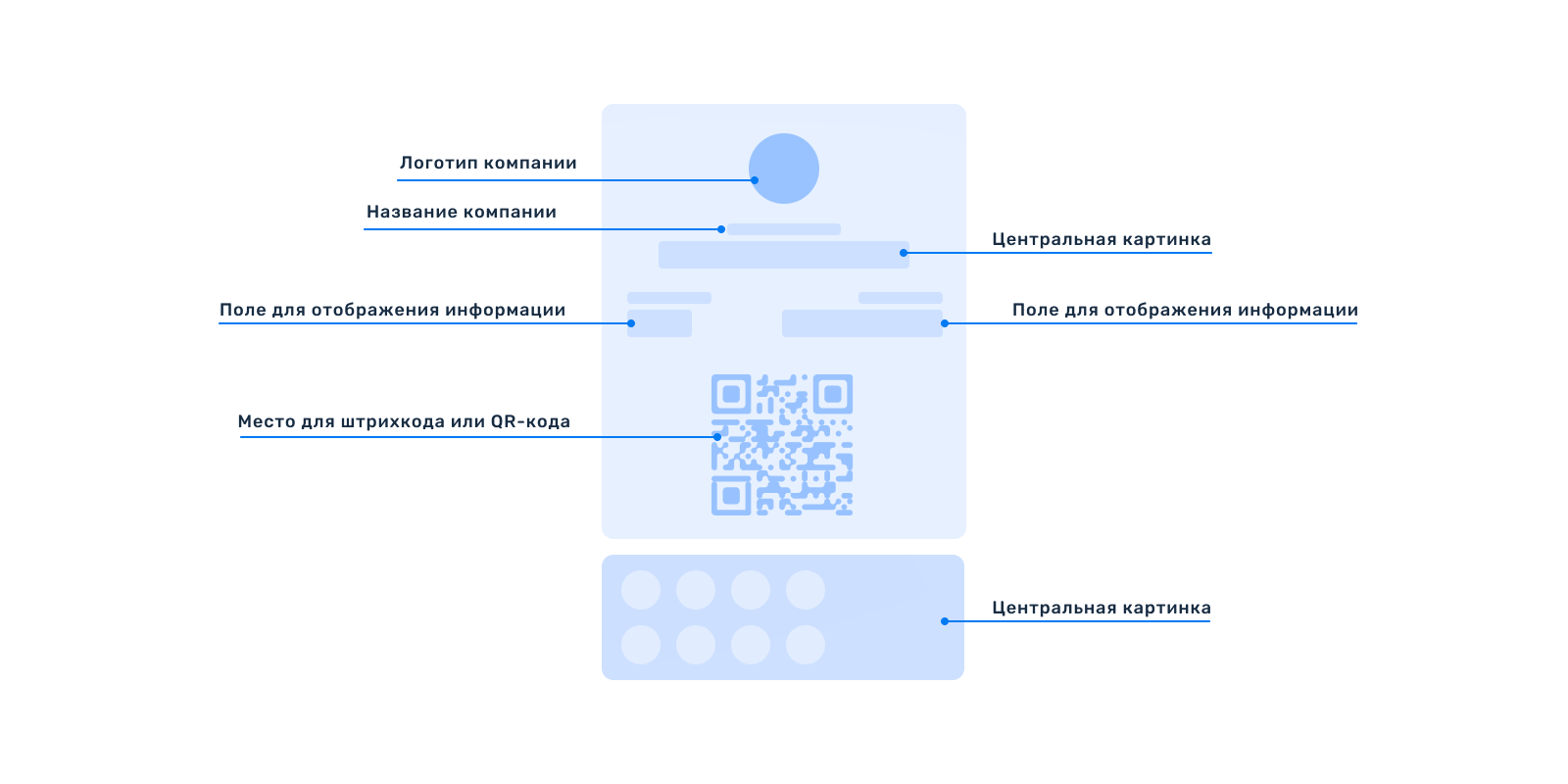
Структура карты для Android отличается не сильно, в ней присутствуют все те же поля:
- Логотип
- Картинка (hero image) - расположена сразу под основными полями карты
- Поля для отображения информации в формате Заголовок + Текст
- И QR -код / штрих-код для считывания
Цвет карты тоже можно задавать любой, но вот менять его, при переходе по уровням �нельзя, карта всегда останется одного цвета, зато картинка можем легко стать другой. Цвет шрифтов тоже не подлежит изменению, Google автоматически подбирает черный или белый шрифт в зависимости от цвета карты, так чтобы он смотрелся контрастно и пользователь мог прочитать информацию.
Дизайн карты шаг за шагом
Логотип

Логотип на карте Apple Wallet расположен в верхней части карты и имеет горизонтальное направление. Максимальная высота логотипа 70px. Уделите работе над этим элементом особое внимание, ведь именно он даёт пользователю возможность быстро найти карту в кошельке (когда карты свернуты, то отображается только верхняя часть).
Постарайтесь не использовать вертикальные логотипы иначе его просто не будет видно в Apple кошельке.
Для Android напротив логотип будет вписан в круг, поэтому используйте холст величиной 460x460px, а логотип располагайте в центре
Картинка
Это центральный элемент карты именно он помогает пользователю понять текущий статус, узнать баланс бонусов и разобраться сколько осталось до следующего уровня.
Размеры картинки 375x144px. Но лучше выгружать картинку в двойном разрешении, так она будет смотреться лучше на современных смартфонах.
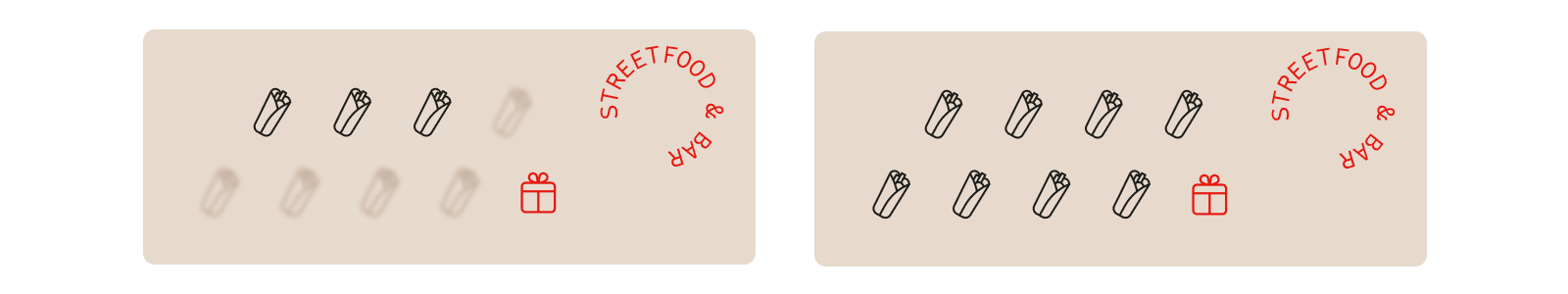
Если вы делаете карту с накоплением посещений, то нарисуйте картинку на каждый возможный статус карты:

Если вы выбираете систему лояльности кэшбек или скидочную, то сделайте картинку на каждый статус:

Цвет карты и текста
Вам необходимо продумать цвет карты и текста на ней. Карты обладают живой структурой и легко изменяются при переходе между уровнями. Например: на первом уровне карта может быть серого цвета, на втором уровне - красного и так далее.
Цвета необходимо продумать и прописать в текстовом файле передаваемом в Mace Loyalty.
Для Apple Wallet карт вы также можете поменять цвет заголовков и самого текста. Используйте шрифт SF Pro Display, предоставляемы�е Apple, в ваших макетах.
Иконка для Push уведомлений
И последнее что нужно сделать - это создать иконку для Push уведомлений. Она будет использоваться на iPhone при доставке сообщений.

Иконка должна быть квадратной, размера 72x72px, это базовый вариант который будет использовать Apple для маленьких устройств, таких как Apple Watch. Для более больших устройств используются иконки 144x144 и 216x216, их тоже необходимо добавить в папку.
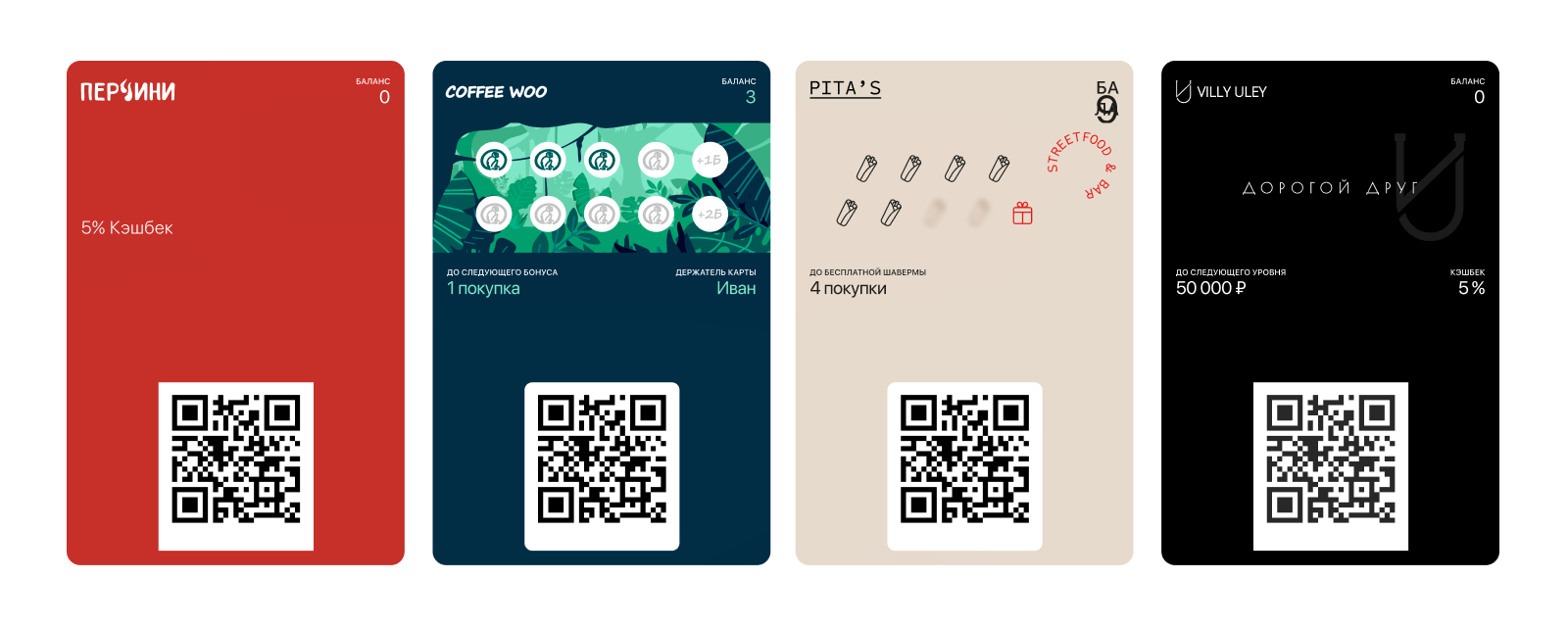
Примеры бонусных карт Apple Wallet и Google Wallet
После того как вы передадите менеджеру ваш дизайн, мы соберем для вас вашу карту лояльности и настроим все механики в личном кабинете.
Должно получится вот так:

Итого
- Карты Apple Wallet и Google Wallet очень похожи по структуре и позволяют создавать свои уникальные визуальные решения
- Вам нужно всего 4 простых шага для отрисовки своей собственной карты: Логотип, Картинка, Цвета, Иконка для Push уведомлений
Референс по структуре папок и макеты в psd вы можете посмотреть по нашей ссылке